LinkTree 是一頁傳送門,透過 IG 的個人檔案連結來做相關行銷與各平台的串聯。
透過 LinkTree 整合 Facebook、Line、Youtube、TG、網站和或棟訊息等等。
透過這個免費的服務就可以輕鬆製作,想要交個女朋友首先要讓很多女生可以認識你。
所以就讓我們來看看該怎麼製作個人的靜態的 LinkTree 頁面吧。
LinkFree 是一套開源的解決方案,畢竟就是寫個網頁,如果略懂略懂 HTML、CSS、JavaScript 的話,小編還是相當推薦自己來製作看看的,底下附上小編的 LinkFree 頁面給大家
https://linyencheng.github.io/LinkFree/
接下來的範例主要會以底下這個 Template 來解說
https://github.com/MichaelBarney/LinkFree/tree/master/Templates/3D%20Theme
作者所提供的 Demo 頁面
https://michaelbarney.github.io/LinkFree/Templates/3D%20Theme/
Repo
https://github.com/MichaelBarney/LinkFree
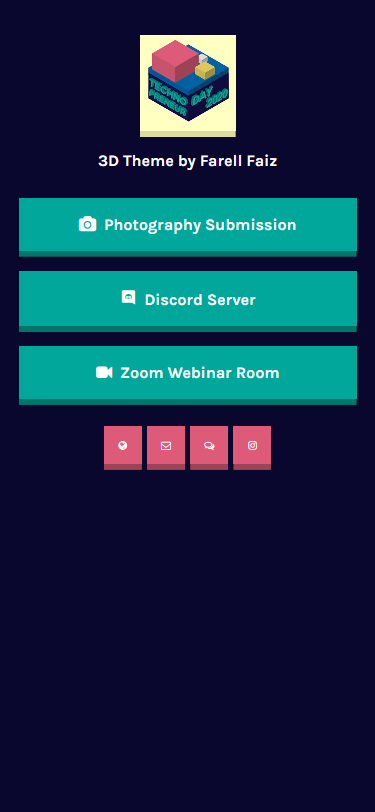
這是最終預覽的畫面

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title></title>
<meta name="description" content="" />
<link rel="stylesheet" href="" />
</head>
<body>
<script src="" async defer></script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="description" content="" />
<link rel="stylesheet" href="" />
<link
href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
rel="stylesheet"
/>
<link
href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css"
rel="stylesheet"
/>
<link rel="stylesheet" href="style.css" />
<title>3D Theme</title>
</head>
<body>
<script src="" async defer></script>
</body>
</html>
首先加入圖片跟標題
<img
alt="User Photo"
id="userPhoto"
src="https://1.bp.blogspot.com/-v4Yi0oSR0-c/X1YRNalQZLI/AAAAAAAAA6U/xMnEQKBDgPgKFXQONoHthgMbQ91QURBlACLcBGAsYHQ/s0/technopreneur.jpg"
/>
<span id="userName">3D Theme by Farell Faiz</span>
加入相關連結
<div id="links">
<a class="link" href="#yourLink" target="_blank"
><i aria-hidden="true" class="fa fa-camera"></i>  Photography
Submission</a
>
<a class="link" href="#yourLink" target="_blank"
><i aria-hidden="true" class="ri-discord-fill"></i>  Discord
Server</a
>
<a class="link" href="#yourLink" target="_blank"
><i aria-hidden="true" class="fa fa-video-camera"></i>  Zoom
Webinar Room</a
>
</div>
Footer 加入社群連結,並且使用適當的 Icon
<div class="footer">
<a href="#yourLink" target="_blank">
<i
aria-hidden="true"
class="fa fa-globe media"
style="line-height: 38px; font-size: 10px;"
></i>
</a>
<a href="#yourLink" target="_blank">
<i
aria-hidden="true"
class="fa fa-envelope-o media"
style="line-height: 38px; font-size: 10px;"
></i>
</a>
<a href="#yourLink">
<i
aria-hidden="true"
class="fa fa-comments-o media"
style="line-height: 38px; font-size: 10px;"
></i>
</a>
<a href="#yourLink" target="_blank">
<i
aria-hidden="true"
class="fa fa-instagram media"
style="line-height: 38px; font-size: 10px;"
></i>
</a>
</div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="description" content="" />
<link rel="stylesheet" href="" />
<link
href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
rel="stylesheet"
/>
<link
href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css"
rel="stylesheet"
/>
<link rel="stylesheet" href="style.css" />
<title>3D Theme</title>
</head>
<body>
<img
alt="User Photo"
id="userPhoto"
src="https://1.bp.blogspot.com/-v4Yi0oSR0-c/X1YRNalQZLI/AAAAAAAAA6U/xMnEQKBDgPgKFXQONoHthgMbQ91QURBlACLcBGAsYHQ/s0/technopreneur.jpg"
/>
<span id="userName">3D Theme by Farell Faiz</span>
<div id="links">
<a class="link" href="#yourLink" target="_blank"
><i aria-hidden="true" class="fa fa-camera"></i>  Photography
Submission</a
>
<a class="link" href="#yourLink" target="_blank"
><i aria-hidden="true" class="ri-discord-fill"></i>  Discord
Server</a
>
<a class="link" href="#yourLink" target="_blank"
><i aria-hidden="true" class="fa fa-video-camera"></i>  Zoom
Webinar Room</a
>
</div>
<div class="footer">
<a href="#yourLink" target="_blank">
<i
aria-hidden="true"
class="fa fa-globe media"
style="line-height: 38px; font-size: 10px;"
></i>
</a>
<a href="#yourLink" target="_blank">
<i
aria-hidden="true"
class="fa fa-envelope-o media"
style="line-height: 38px; font-size: 10px;"
></i>
</a>
<a href="#yourLink">
<i
aria-hidden="true"
class="fa fa-comments-o media"
style="line-height: 38px; font-size: 10px;"
></i>
</a>
<a href="#yourLink" target="_blank">
<i
aria-hidden="true"
class="fa fa-instagram media"
style="line-height: 38px; font-size: 10px;"
></i>
</a>
</div>
<script src="" async defer></script>
</body>
</html>
引用字型並定義變數
@import url("https://fonts.googleapis.com/css?family=Karla:400,700&display=swap");
:root {
--font: "Karla", "Karla", sans-serif;
}
設定 RWD 的效果
@media only screen and (max-width: 700px) {
#links {
margin-left: 3%;
margin-right: 3%;
}
.night_mode {
margin-right: 40%;
}
}
最終結果
/* Style Settings */
@import url("https://fonts.googleapis.com/css?family=Karla:400,700&display=swap");
:root {
--font: "Karla", "Karla", sans-serif;
}
body {
background-color: #0a072e;
}
#userPhoto {
width: 96px;
height: 96px;
display: block;
margin: 35px auto 20px;
-webkit-box-shadow: 0px 6px 0px 0px rgba(222, 218, 162, 1);
-moz-box-shadow: 0px 6px 0px 0px rgba(222, 218, 162, 1);
box-shadow: 0px 6px 0px 0px rgba(222, 218, 162, 1);
transition: all 0.15s;
}
#userPhoto:hover {
box-shadow: 0px 8px rgba(222, 218, 162, 1);
transform: translateY(-2px);
}
#userPhoto:active {
box-shadow: 0px 0px black;
transform: translateY(6px);
}
#userName {
color: white;
font-size: 1rem;
font-weight: 600;
line-height: 1.25;
display: block;
font-family: var(--font);
width: 100%;
text-align: center;
text-decoration: none;
}
#links {
max-width: 675px;
width: auto;
display: block;
margin: 27px auto;
}
@media only screen and (max-width: 700px) {
#links {
margin-left: 3%;
margin-right: 3%;
}
.night_mode {
margin-right: 40%;
}
}
.link {
display: block;
background-color: #01a79b;
color: #fff;
font-family: var(--font);
text-align: center;
margin-bottom: 20px;
padding: 17px;
text-decoration: none;
font-size: 1rem;
font-weight: bold;
transition: all 0.15s;
box-shadow: 0px 6px #007569;
}
.link:hover {
/* background: #019489; */
box-shadow: 0px 8px #007569;
transform: translateY(-2px);
}
.link:active {
transform: translateY(6px);
box-shadow: 0px 0px #007569;
}
#proker {
max-width: 300px;
width: auto;
display: grid;
margin: 27px auto;
}
.footer {
text-align: center;
font-size: 1.3rem;
}
.footer a {
text-decoration: none;
}
.media {
background: #dd5a79;
width: 38px;
height: 38px;
text-align: center;
color: white;
margin-bottom: 40px;
box-shadow: 0px 6px #9e4355;
transition: all 0.15s;
}
.media:hover {
box-shadow: 0px 8px #9e4355;
transform: translateY(-2px);
}
.media:active {
transform: translateY(6px);
box-shadow: 0px 0px #9e4355;
}
Github Page 是由 Github 免費提供展示靜態頁面的服務。
使用上就是五個步驟
. 進入網頁編輯模式或是將連結修改成 github.dev 開頭 => https://github.dev/LinYenCheng/LinkFree
詳細圖說可以參考粉絲專頁貼文。
